這篇文章會介紹如何利用DOM動態的新增、取得、刪除元素的屬性值,以及認識javascript的計時器函式,並且將這篇所學結合一個常常在網路上看到的網站效果(照片自動輪番)的例子來讓大家更了解如何應用!
setAttribute(,):新增指定的屬性&屬性值到元素中
img.setAttribute("src", S__16023554.jpg);
//在img中新增src屬性並給予S16023554.jpg屬性值
getAttribute():從特定元素中取得屬性值
img.getAttribute("src");
//取得img的src屬性值
removeAttribute():刪除指定的屬性
img.removeAttribute("src");
//刪除img的src屬性值
方法1:使用classList屬性:返回class類別中的集合,像是CSS中的類別選擇器:
<style>
.change {
border:solid;
border-color:chartreuse;
}
</style>
classList.add("類別名稱"):新增類別樣式
classList.remove("類別名稱"):刪除類別樣式
classList.toogle("類別名稱"):將原本的類別更改成指定的類別樣式classList.add不會覆蓋掉元素中原本就有的class屬性,而若使用另一個類似的屬性classname則會覆蓋掉原本的class屬性!
方法2:直接更改元素中的styledocument.getElementById(元素id).style.屬性= 屬性值;
ex: document.getElementById("myid").style.color = "green";
設定計時器:var mytimer= setInterval(change, 4000);
change為要呼叫的函式,4000為interval(隔多久呼叫一次函式,4000毫秒=4秒)
停止計時器:clearInterval(mytimer);


<head>
<style>
.set {
border:solid;
border-width:thick;
border-color:darkturquoise;
}
</style>
<script>
setInterval(change, 4000);
//4秒呼叫一次change函式
var i = 0;
//從第1張照片開始進入函式
function change() {
var smallimg = document.getElementById("s-picture").getElementsByTagName("img");
var bigimg = document.getElementById("b-picture");
smallimg[i].classList.remove("set");
//移除第i張的set(class類別)
i++;
//轉換到下一張圖片
if (i == smallimg.length) {
i = 0;
}
//照片都跑完一輪後,從第一張照片開始跑
smallimg[i].classList.add("set");
//新增第i張的set(class類別)
bigimg.setAttribute("src", smallimg[i].getAttribute("src"));
//將小圖片的圖片檔放入大圖片的src值中
}
</script>
</head>
<body>
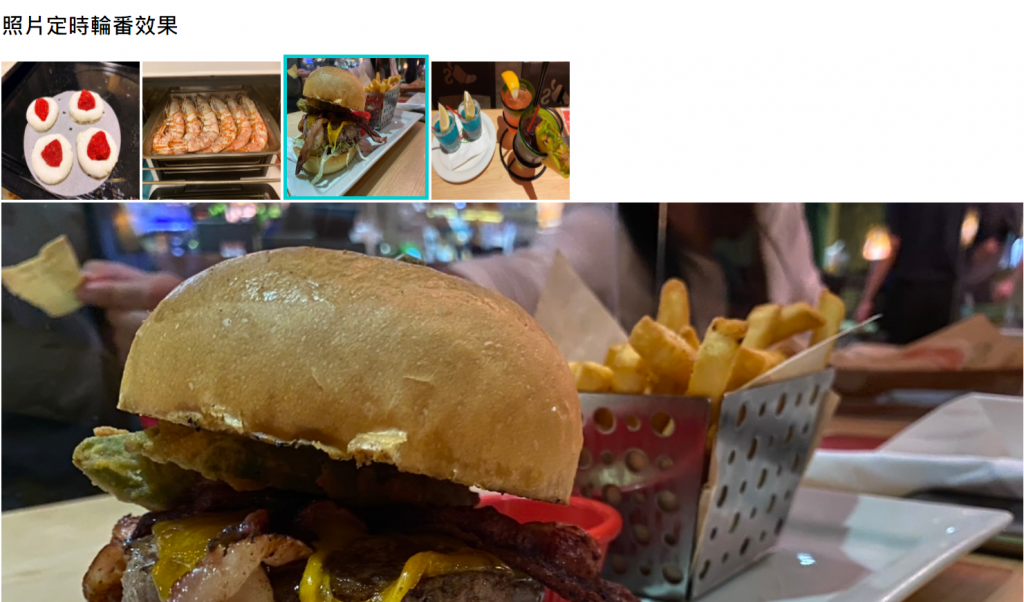
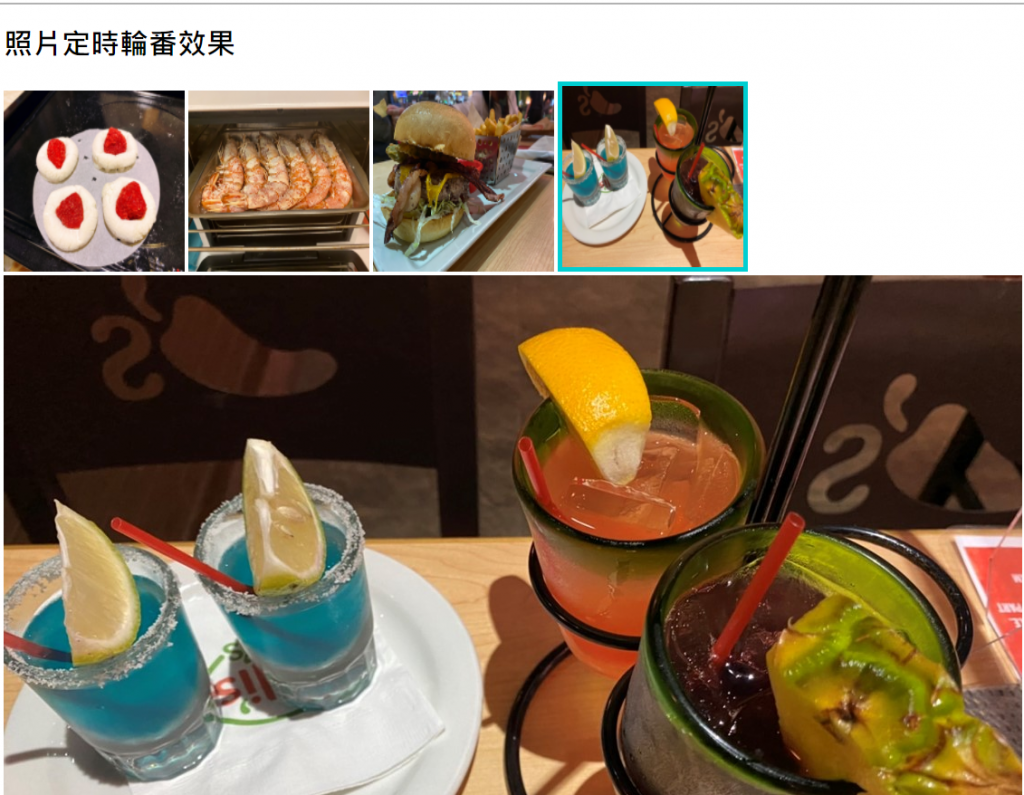
<h1>照片定時輪番效果</h1>
<div id="s-picture">
<img class="set" src="S__16023554.jpg" height="200" width="200" />
<img class="" src="S__44679189.jpg" height="200" width="200" />
<img class="" src="S__44720220.jpg" height="200" width="200" />
<img class="" src="S__44720222.jpg" height="200" width="200" />
</div>
<div>
<img id="b-picture" src="S__16023554.jpg" />
</div>
</body>
這篇文章介紹了如何用DOM控制屬性與、樣式和設定計時器(timer),也利用這篇所認識的各種屬性做一個照片自動輪番的小範例。而Javascript的部分也在這邊告一個段落,下一篇將會進入vue.js!
